

RT sueperkins: If you don’t work in the creative industries, this might not immediately mean much to you.

🌏 Globally acclaimed artist richsimmonsart debut #NFTCollection RT FeelGood_NFT: 🤝 COLLAB #NFTGiveaway 🤝

Coda 2 ide mac#
Tags apache API appium apps automation bash BDD best practice calaba.sh calabash calabash-android cucumber curl dreamweaver errors gem gherkin ide images junk dimension mac mamp mysql new pages php posts problem productivity ruby rvm selenium solution test automation test tools tif tools watir web development wordpress xcode FeelGood_NFT richsimmonsart RichSimmonsNFT fulviobaroni ooeez1 clazzamckazza If you’re interested in NFTs, t… /i/web/status/1… 5 months ago Appium iOS Catalina app cannot be opened because the developer cannot be identified.Roll on tomorrow when I’ll be working out what I should do next! The guy at this deversus page explain a way around it, but to be honest I just ignored it and continued.Īnyway, after removing the index.html page from the /Library/WebServer/Documents folder and navigating to 127.0.0.1 in my browser and pressing refresh a few times, I finally saw a page come up containing a question mark on it…so I guess my environment is now working!! Line 82: ulimit: open files: cannot modify limit: Invalid argument Tip 7: The command sudo /usr/sbin/apachectl restart doesn’t work. Tip 6: apachectl is not the same as apachrct1 – be careful of 1s and ls when looking at text which uses a terminal style font
Coda 2 ide how to#
Tip 5: How to edit a file using nano? Answer : Wherever you see the ^ sign means hold the crtl key! – This site contains a neat crib sheet. Tip 4: How do you edit a file using vi? Answer: I”ve no idea – I used nano sudo vi /private/etc/apache2/nf
Coda 2 ide full#
For a full list of commands see this helpful bash cheat sheet Tip 3: To a copy a previous command in a Terminal window use crtl+P. Tip 2: Make sure you use a mirror from the mysql site to get a.
Coda 2 ide download#
Tip1: It’s the MySQL Community Server edition that you want to download ( I hope) Below are the things that I learned along the way…they might be useful for another complete newbie. The big question is, was it simple? The answer is, not as simple as I thought it would be. So, I followed his instructions and downloaded and installed mysql then configured apache to load the php module (I think this is the right terminology!). In my google search for IDE’s on a Mac I came across the blog of a guy called Sean Barton ( ) and thought, that looks good, I’ll learn how to set up a php and mysql development environment on my mac. (Why does this wordpress do double line spacing?) I’ve been trying to find out which IDE I should use to start on my journey. I do not work for Panic and am not affiliated with them in any way what so ever. So to summarise, if you are looking for a simple and beautiful tool in which to develop your websites, I would definitely recommend Coda 2 and if you have an iPad why not add Diet Coda.
Coda 2 ide code#
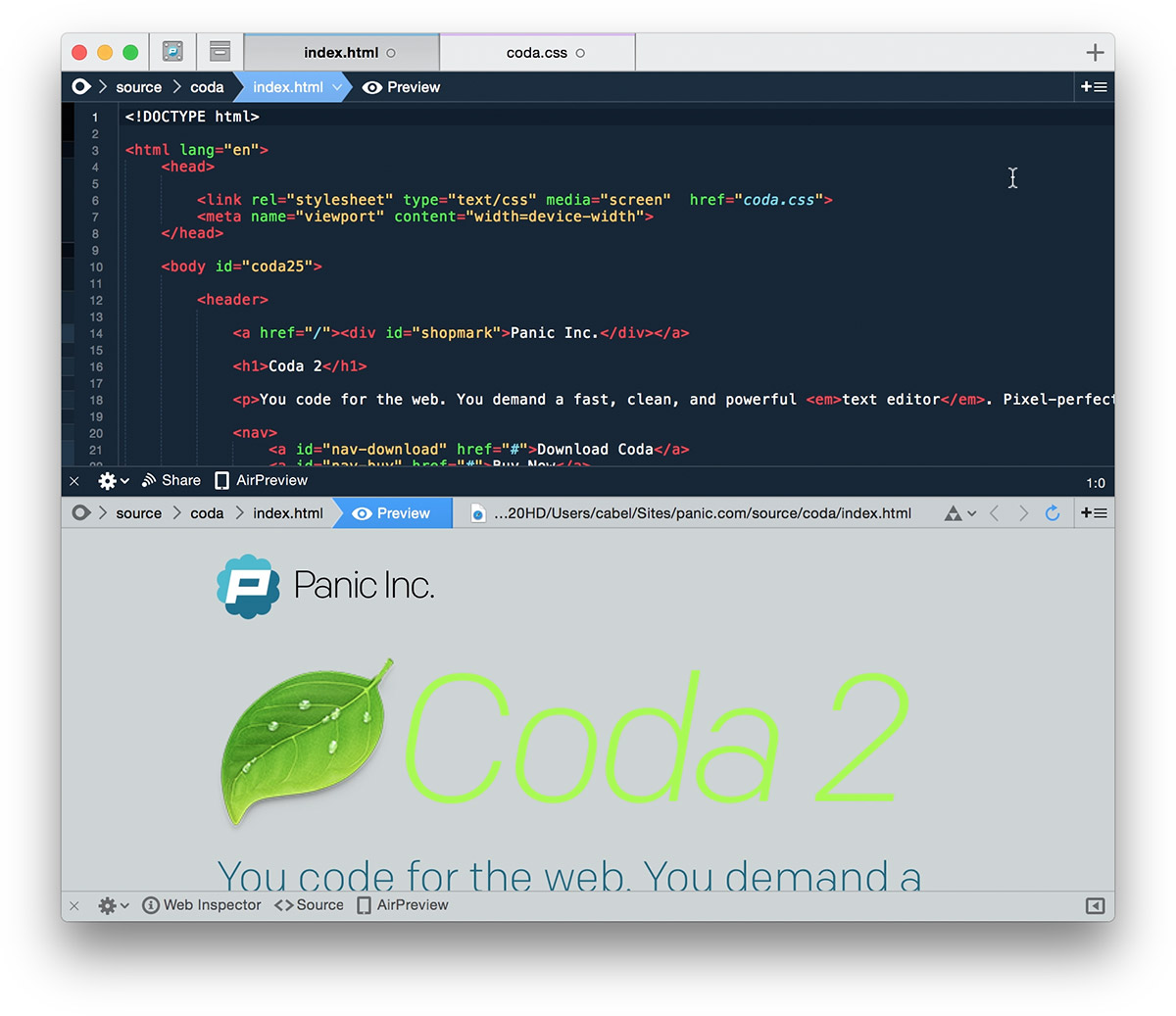
They also have an amazing tool called Diet Coda – this allows you to preview your site on your IPAD (in real time as you make changes on your main machine) AND it allows you to CODE on your iPad – how cool is that? Fix defects while waiting at the dentists!!! Surely this is what we have all been waiting for. Now talking of previewing on iPad lets discuss Diet Coda…! Diet Coda More about Versions and using Versions with Coda in the next post.Ĭoda also has a nifty “Preview As” feature so that you can see what you site will look like in a variety of browsers and devices – how about older versions of IE, Firefox, Opera or Safari? Also how about checking out what it will look like on an iPod Touch, or an iPhone or an iPad. I use this in conjunction with Versions (a front end to Subversion) for source control. For the finest part it is what they call the Golden View – this means that you have the following all in one window: your html file, a preview of the page, and the css file – (admittedly easy for me with a 27 inch screen). Coda 2Ĭoda 2 – it looks beautiful and it feels so lightweight. Dreamweaver is just too cumbersome for rapidly knocking together layouts. Interestingly, my toolset has changed dramatically – gone is Dreamweaver as my development environment and in is Coda 2 from Panic. I may not have finished my original project but on the way I’ve learned a lot. I’ve learned a fair bit about how to put a website together.


 0 kommentar(er)
0 kommentar(er)
